When your site loads fast it saves your brand or business because studies found out that a 2-3 seconds delay can increase the abandonment rates by up to 87% for your visitors.
We should know by now the benefits of having a robust online presence for your business including website. You can check out this post if you need to know more.
owning a website is one thing owning a fast-loading website is another. If your website doesn’t load fast, it can also hurt your ranking in search engines and it is a poor user experience for your visitors.
In this article, we will look at how to make your site load fast, especially for those that use WordPress(I’m sure one can apply it on pretty much any type of CMS). with just 10 simple steps
This is the result of my website’s homepage load time – you can also check your website or webpage speed here or any other website of your choice that run speed test.
Note: Focus on the load time because it determines how fast or slow your site loads.
Now this is the result of one of my last blog posts – I chose this because it has some images, So we can understand something
Table of Contents
Use Faster Hosting
Your website’s hosting (Server) – the company you pay to make sure your site is live – plays a huge role in the speed and performance of your website.
The thing is no matter how much you optimize your website but if your host (server) is slow – then your website’s load time won’t improve much.
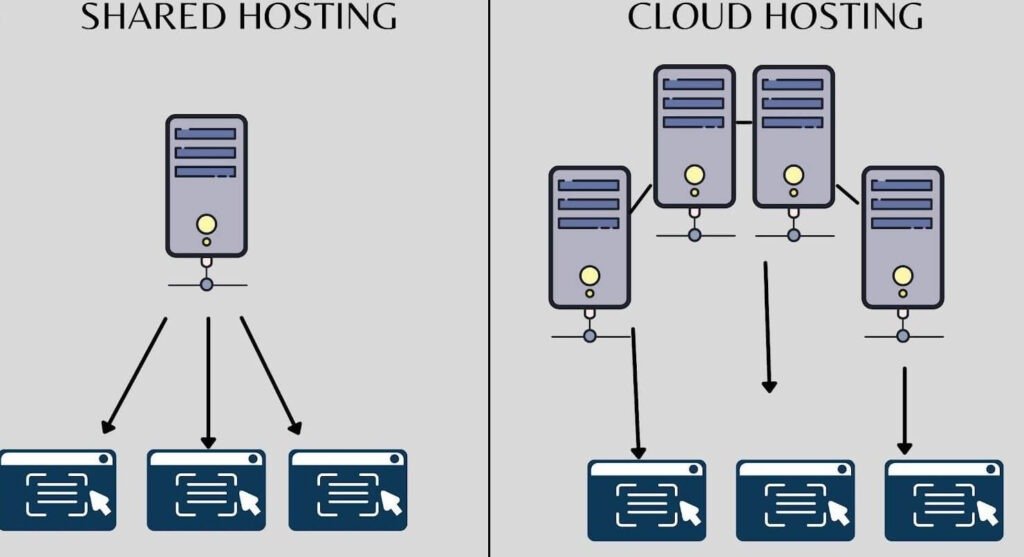
There are different types of web hosting from shared hosting, and VPS hosting to cloud hosting etc.
Shared hosting is a single server, hosting a group of websites. You are basically sharing the resources with hundreds of websites.
Cloud hosting is a cluster of servers, which work as a team to host a group of websites. Your website’s data is stored among several different servers, this means that it allows multiple computers to work together to host your website.

The difference between shared and cloud hosting lies in how each is organized. Shared hosting servers are servers with multiple websites on them. … Cloud hosting is a service that exists on multiple servers. Instead of on one shared server, your site is hosted in the cloud.
Cloud hosting is like you in your private car and shared hosting is like you on a bus with other people – which will go fast?
Your need and budget should determine the hosting you go for. For example, if you are just starting and you don’t have many visitors and users you can go for shared hosting because it’s cheaper and less technical.
Then ass your business grows you can scale up to other advance hosting platform when you get more traffic or when your situation demands it.
Update WordPress to make site load fast
Another tip to make your website load faster is also to always keep your WordPress website up to date
There are always updates like Two to three times a year in WordPress.
The updates give your site security and make it run smoothly – including speed.
Reduce Image size and use the proper format
I was also guilty of this when I started creating and designing websites.
This is probably one of the biggest mistakes websites designers and owners make.
Big images slow and reduce the speed of a website.
It’s what makes the size of the webpages huge and ultimately slows down the speed – especially if you are using shared hosting.
Big companies’ websites or huge websites have a lot of huge images, but they utilize fast hosting just as we talked about in the first tip.
And you should use the right format of images. For example, the format of your images should be jpeg unless it’s the logo and banner for your homepage.
Below are the estimate and sizes of images I use
good guidelines to follow to load site fast:
- Hero Image – Approx 1800px width x 1000px height (Less than 500kb)
- Blog Featured Images – Approx 1000px width x 600px height (Less than 200-250kb)
- Product Images – Approx 800px width x 800px height (Less than 100-150kb)
For other images used, try to look at the visual area it will cover and then resize it accordingly based on the initial hero image size.
I crop my images with photoshop or photopea. And I sometimes use tinypng to compress images.
Essential to know.
For an e-commerce website where the products are to be displayed, it’s important to note that the images with no background are better and will also load faster than images with background.
Because of the fewer details. For example, take a look at the image below:

It makes it look professional and consistent. Big e-commerce companies like Amazon implement this on their website – you can check their website for yourself.
I screenshotted this from Amazon’s website – so you can implement the same idea in your product pages.
Cool Tip: to achieve this on your current product images you can use a tool called Remove.bg or canva which easily removes the background. Then you can add a light grey background like #f6f6f6 on it or leave it white – Make sure to save as a JPEG.
Delete unused themes and plugins
So, you want a new functionality in your WordPress website, and you installed a plugin and realized you don’t need it anymore for it has served its purpose, but you still have the plugin activated.
I’ve also been guilty of this; for example, I installed an under-construction plugin when I was designing a website and I forgot to deactivate and delete it when the site was live.
To make your site load fast and keep it running smoothly you should keep it light by discarding themes and plugins that you don’t need.
Imagine a car with too many unnecessary heavy loads and a car with little load – which will run faster?
Just make sure you use a light WordPress theme and good plugins.
Cool Tip: check the reviews and when last a plugin was updated in wordpress.org (plugin section) before installing it to make sure you are not installing an outdated plugin – that can also slow down your website.
Use Caching plugin
A cache is like temporary storage.
When you visit a website for the first time, your web browser stores some files from the website so that when next you fit the site it does not need to absolutely reload again.
So, a cache plugin provides that functionality and your site will load faster.
I use wp optimize but there are tons of free cache plugins and paid ones also.
Cool Tip: in the cache plugin settings to the and compress the images and also minify the scripts like JS and CSS to reduce the HTTPS request whereby making your site load faster.
Reduce unnecessary Effects
Don’t use some animations and effects just because they look cool.
If the brand or company website you are designing requires animations and some other effects then you can use it but if you absolutely don’t need it then don’t use it.
Because the more effects you add the more plugins or code are required to perform those functions not making your site load fast
For example: If you are creating a website for an Event center or a disco club then you can use all those effects but
If you are creating a blog that will focus mainly on the content you probably don’t need all those effects. So just keep it simple
Simplicity is the highest sophistication.
Use the latest PHP version
PHP is a programming language that is used to build websites. WordPress also uses PHP.
Just like the second point ensures that you are using the latest PHP version, PHP 7.4 is significantly faster than the previous versions, and with faster execution times and less memory usage.
PHP versions are in the control panel of your web hosting – depending on the hosting package you use but it’s always included.
Please note: Sometimes updating may break your site, since some older plugins/themes which haven’t been updated may cause a conflict. So try to update everything before you update. You can see this in your Cpanel
Advanced methods to make your site load faster
Server location
The closer the server to your visitors the faster your website will be to them.
You should choose a server that’s closer to your audience.
Although not all hosting has this feature because some servers are in the USA – if your hosting has this ability you should check out where your audience is from through Google Analytics and change your servers closer to that place.
Use a Content Delivery Network
A CDN is basically a network of servers around the world that can store your website’s data so it can load faster for the end-user. It brings the server closer to them – this is like a sibling to the previous point.
You can integrate your cache plugin with Cloudflare or stackpath when you sign up with them (free and unpaid)
Conclusion.
In conclusion, ensuring that your site load fast is not just a matter of convenience; it’s a critical aspect of maintaining your brand’s reputation and online presence. As highlighted throughout this article, the repercussions of slow-loading websites are significant, ranging from increased abandonment rates to potential negative impacts on search engine rankings.
By implementing the ten essential tips outlined here, especially tailored for WordPress users but applicable to any CMS, you can significantly enhance your website’s speed and performance. From optimizing hosting services and updating WordPress installations to meticulously managing image sizes and leveraging caching plugins, each step contributes to a smoother, faster user experience.
Remember, in today’s digital landscape, where attention spans are short and expectations are high, every second counts. By prioritizing the need for your site to load fast, you not only improve user satisfaction but also position yourself for greater success in the competitive online realm.
If you have any other important tips that I missed out on or a question, please feel free to add in the comment section below.